I think it's the first software thing this year where I thought, wow, I've got to try this today. There's a plethora of efforts to add the next best builder to WordPress. Blockera is different. The joke is that it's not a new builder. It just integrates nicely into the existing block editor, whose capabilities and features it enhances.
My colleagues at the agency often show me various advanced tools that allow anyone with a graphic sensibility to build a beautiful website without understanding programming. The problem is that quite often this can't be applied to more complex site structures with automated data dumps. Or it lacks content administration. Blockera demolishes this problem because it uses straight up the most popular content management system.
You're familiar with the block editor in the WordPress base. You can choose from dozens of elements, blocks, and assemble them into a page, or even a whole site from the header to the bottom in the case of a supported theme.
Gutenberg, as is its original name and the name of the project itself, is tailored to be easy to use. Now, I won't argue whether it's understandable to the layman, but let's take it as a fact that it doesn't go very deep in setting the visual properties of the elements on the page. Those who need more options can either program their own blocks or dig into the CSS.
No-code platforms, on the other hand, often go more in-depth. The author of Blocker was inspired by this and brought similar functionality to WordPress.

Blockera: improvements to the block editor in WordPress
Installation without problems on new and existing websites
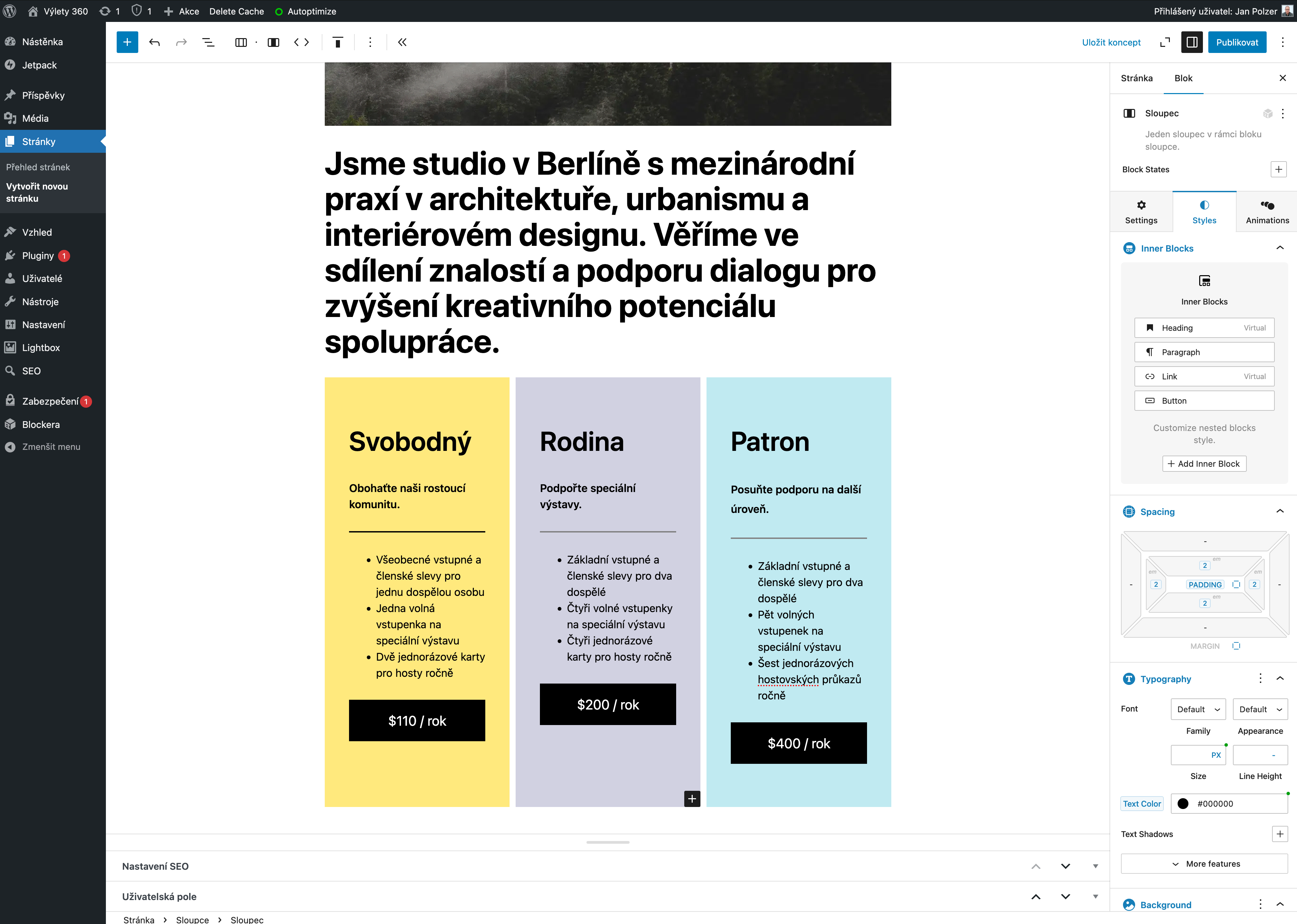
By being an extension of the default block editor, Blocker can be used on existing projects. Once you turn the plugin on and go into content editing, you'll see a number of extra options in the sidebar for each block's settings.
States
You often want to visually adjust links, buttons or other elements the moment you hover over them. Although you can set the color of many elements in the block editor, it no longer works with changing states. Blockera allows you to add a hover and tweak its appearance in the free version, but in a future paid Pro version it will offer states like active, focus, or work with before and after.
Terms and Conditions
They are not yet available, but you will be able to simply set the item to be displayed only to logged in users, for example.
Custom HTML attributes
It is planned to set arbitrary HTML attributes for experts. It is not active for now, it will probably be in the paid version.
Offset
Simply set the internal and external offset, separately for individual sides or combined. I like that it works with predefined values, so there is no need to type and remember specific numbers. There will eventually be the ability to insert your own variables.
Typography
Setting the font, font size, font cut, line height, shading, alignment, decoration or even colours, all this is possible thanks to Blocker directly from the site administration.
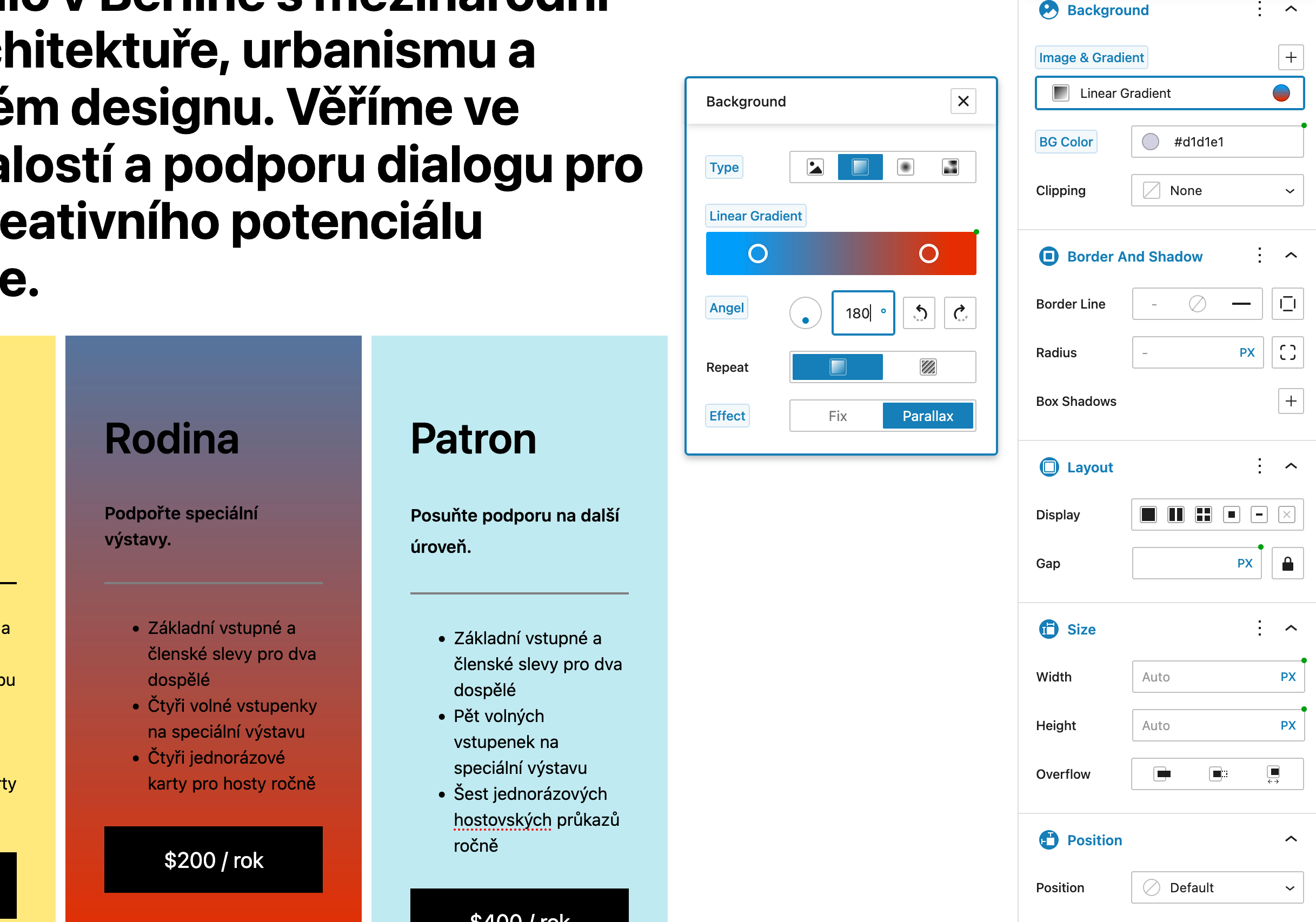
Background
Gradients, images and monochrome backgrounds. Again, you can set everything up easily from the administration without writing CSS. By the way, you can also easily apply the parallax effect, i.e. scrolling the content over the background image while scrolling.

Ukázka nastavení pozadí pomocí Blockera
Layout and positioning
Blockera can set the way the block is displayed from the layout view, so you can easily solve the requirements for some internal elements. It also works with size and overlaps. So if you're struggling to figure out how to clip an element overlapping out of the site, you don't have to.
Effects
2D and 3D transformations, transition effects, filters and shading. Blockera offers some pretty sophisticated settings here, which is definitely not the norm with every builder. And again, I remind you, we've got it right here in Gutenberg.
Styling of internal elements
For the time being, the option of styling internal elements is unavailable if they appear in a given block. You don't have to style the element directly, but you can set up a rule and if the element appears in the block, its appearance will be ready. Clever.
Animation
If there's one thing I'm really looking forward to in Blocker, it's the animations. For now, this feature is in the works again, but imagine that you can click right in Gutenberg how you want an element to behave when the page is rendered, when it is scrolled into the visible area, and when it is clicked. You also change the cursor icon.
What does Blockera do with site styles?
Since I am primarily a programmer and I am interested in the technical aspect of the finished site, I was curious what Blockera does with the styles of the site, or where it stores the defined rules for individual elements.
I admit this was a bit of a disappointment. Styles are written directly inline in the HTML style attribute of the element. I would like Blockera to eventually be able to generate a separate stylesheet that links into the page and contains the stylesheet for the elements that are on the page. On the other hand, it's still in the early stages of development, so maybe in time it will make me happy.
Supported blocks
I like that Blockera is going the route of supporting the default blocks instead of cluttering the site with additional elements. You can turn off support for selected blocks in the plugin settings if it bothers you.
Pro version and Blocker One appearance theme
I have mentioned several times that some features will be available in the Pro version. They will. Blockera is free at the moment and a paid version with more features is in the works. I think the author is probing for interest. As well, he's preparing a Blockera One appearance theme that should offer a look and feel linked to such an improved block editor and make it easier to build a site based on it.
I definitely recommend you try Blocker, even if you find that you miss the more advanced features for now. If you don't use it now, it's definitely worth at least keeping an eye on this plugin. Homepage: Blockera.ai.